Is there any new update? if so is there any pressing reason to update to the latest version?
Yes it changes the stats screen buttons adding a return to game button and a restart button while removing the link to restart at the bottom of the screen.
Wonderful! Question answered! Thanks @Nocturnal_Stillness
check the latest link in my Unnatural forum to see it in action. I’ve updated it.
@Nocturnal_Stillness how do you update a game to the new choicescript? Copy and paste the scenes, mygame, and index to a new version you download?
That’s what I did yes
K
Related to this, I tried to update and port over my games to the new version. I had the old folder for Choicescript where my files were kept and decided to make a new folder which I then put all the files for the new update in.
I then duplicated the mygame example folder and renamed it. I copied over the stats and scenes for mygame.js, edited index.html to include the extra buttons which I made sure were in the correct formation. i.e no unnecessary tags.
Everything is working great with one exception. Clicking the stats give me “Object Unexpected.” I am going blind trying to figure out why this is happening.
Any suggestions for what I did wrong? What do I need to do to properly update from the old version to the new version?
The element id for the stats button may be different in the newer versions.
That could be right for all I know, which is not much. Here’s the code.
<p><button id="statsButton1" onclick="showStats1()">Journal</button> <button id="statsButton2" onclick="showStats2()">Skills</button> <button id="statsButton3" onclick="showStats3()">Inventory</button> <button id="restartButton" onclick="restartGame('prompt')">Restart</button></p>
That’s the default state with the new update. I tried pasting (‘prompt’) over the other buttons but that didn’t work either.
I’ll have a look in the new ui.js file momentarily.
I appreciate you taking the time. Here’s the example for “showStats1()” in the ui.js
function showStats1() { if (window.stats.sceneName == "statsButton1") { window.stats.scene = window.stats.scene.originalScene; clearScreen(loadAndRestoreGame); return; } var currentScene = window.stats.scene; var scene = new Scene("stats_scene_1", window.stats, this.nav); scene.originalScene = currentScene; main.innerHTML = "<div id='text'></div>"; scene.execute(); }
That seemed to fix the “Object Unexpected” error. Now whenever I go to any of the stat buttons, it shows the play again choices e.t.c instead of allowing you to go back to the scene.
I can’t see any glaring issues, do you have the game hosted somewhere?
Or are you familiar with any javascript error consoles/browser dev tools?
I can’t see any glaring issues, do you have the game hosted somewhere?
Or are you familiar with any javascript error consoles/browser dev tools?
Please excuse the double post, phone was playing up! 
What do you mean by hosted elsewhere? Something like Dropbox? If so, no. I am using the index.html to open the game with either Firefox or IE to check any changes.
Not familiar with both terms.
Assuming it’s IE9, if you press F12 to open up the ‘Developer Tools Tab’, you’ll get access to a console and script debugger that may give you more information about your error, for e.g. which line of code is causing it.
I’m not sure what you’re trying to achieve with your ‘prompt’ thing though.
<button id="restartButton" onclick="prompt('This is a prompt box')">Restart</button></p>
That would be the correct way of displaying a prompt box, though how this would help I don’t know.
The prompt is from the new addition of the restart button.
<button id="restartButton" onclick="restartGame('prompt')">Restart</button>
Just something I tried while trying to get past Object Unexpected. My other stats are not using it. That’s how it appears in its default state without any changes from me.
Updating IE8 to 9. I don’t even use it except for choicescript. When I am in the Developer Tools Tab, how do I use it? I open one of the stats and then?
Edit: Updated and restarted.
Edit2: Found the script debugger. Not sure how to know if it’s working or not.
Ok, ignore my prompt comment. That’s fine.
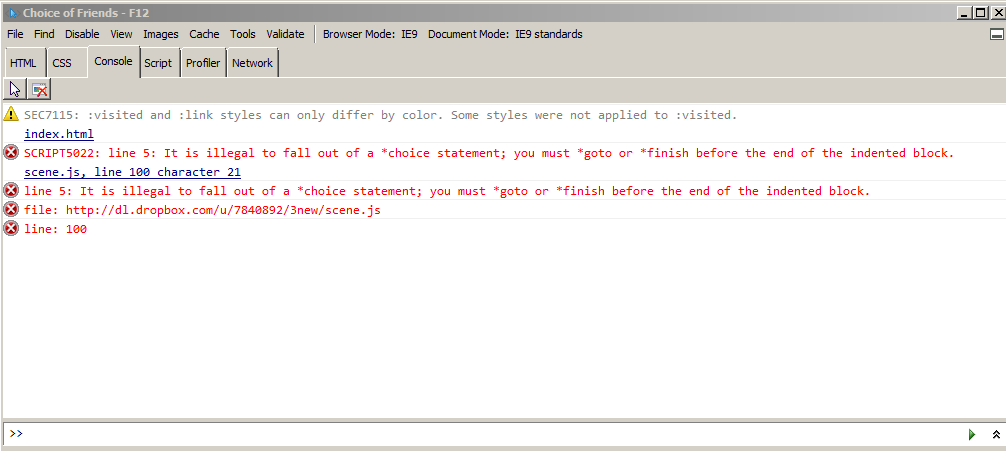
Once you’ve got the developer tools up (do this BEFORE you load the page), go to the console tab:
You’ll hopefully then get errors similar to the above when you click your stats button, if you tell me what appears in the console that may be of some help!
Ok, I am not getting anything in the console.
Here’s what I did -
1)Opened index.html in IE9
2)F12 for Developers tool
3)Started script debugger, switched to console and clicked on all of the stat buttons.
Also tested the other HTML and .js files. Would you mind if I sent you a dropbox link via PM to see for yourself?
Not at all, that’d probably be a lot easier ^^’